개요
그라파나(Grafana)는 메트릭 데이터 시각화 도구로 수집된 데이터를 시각화하여 보여준다.
또한 자체 알럿(Alert)기능을 사용하여 슬랙(Slack), 이메일, 디스코드 등 다양한 채널에 알림을 보낼 수 있다.
이번 포스트에서는 슬랙에 알림을 보내는데 S3, Google Cloud Storage, Azure Blob Storage와 같은 외부 저장소를 거치지않고 직접 슬랙에 업로드하는 방법을 알아보자.
슬랙 설정
앱 생성
그라파나에서 쏴주는 웹훅을 처리하기위해선 슬랙 앱이 필요하다.
이미 슬랙 앱이 있는경우 1번의 링크를 통해 들어가 원하는 앱을 클릭해준뒤 3번부터 진행해주면 된다.
-
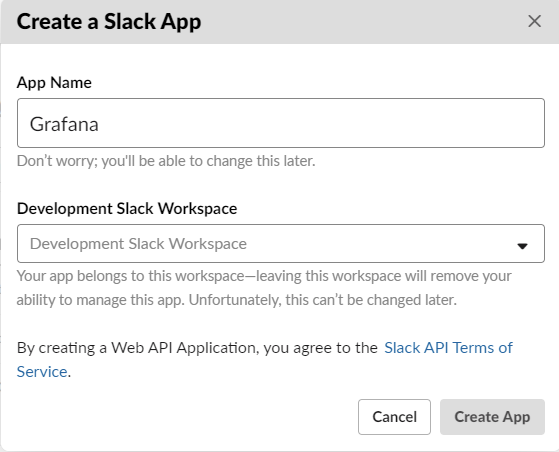
Slack App 관리페이지에 들어가서 Create New APP을 눌러준다.
-
아래 사진과 같이 창이 뜨면 원하는 앱 이름과 앱을 어떤 워크스페이스에서 쓸것인지 지정해준다.

- (옵션) 밑으로 내려서 Display Information에 원하는 앱 아이콘을 넣을 수 있다.
정사각형의 이미지가 필요하며 512px ~ 2000px 사이의 이미지를 사용해야한다.
- (옵션) 밑으로 내려서 Display Information에 원하는 앱 아이콘을 넣을 수 있다.
-
좌측 사이드바의 Features탭에
OAuth & Permissions를 클릭한다. -
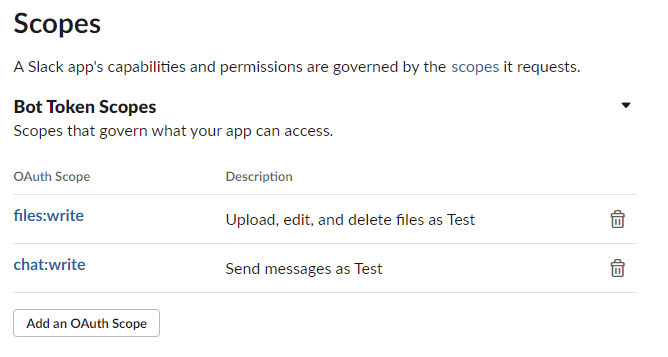
그라파나가 슬랙 api를 통해 메시지와 그래프이미지를 전송하기 위해선
files:write와chat:write권한이 필요하기때문에 Bot Token Scopes에 아래 사진과 같이 추가해준다.

-
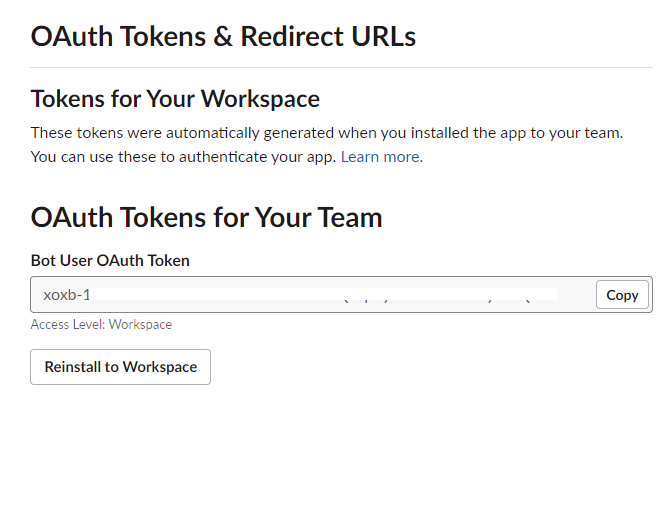
상단에 OAuth Tokens & Redirect URLs 탭에
Install to Workspace를 눌러준뒤 권한을 수락해준다.(이미 슬랙앱이 설치된경우 Reinstall to Workspace 사용)
상기 과정을 수행하면 아래 사진처럼 xoxb-로 시작하는 토큰이 나오게되는데 나중에 그라파나 설정을 위해 필요하기때문에 메모장에 기록해두자.

채널 설정
앱이 성공적으로 만들었다면 슬랙 워크스페이스에 좌측하단의 앱 항목에 방금만든 Grafana가 생겼을 것이다.
그라파나 알림을 받기위해선 채널에 위에서 만든 앱인 Grafana를 추가해야한다.
채널은 새로만들거나 기존의 채널을 사용해도 상관없다.
원하는 채널로 들어가 채팅창에서 @APP-NAME로 메세지를 보내면 추가할 수 있다.
여기서는 grafana-alert 채널을 만들어 사용한다.
grafana-alert 채널에 @Grafana로 메세지를 보내면 Grafana 앱의 봇이 채널에 추가된다.
그라파나 설정
그라파나에서 대시보드 패널이미지를 포함시키기 위해선 그라파나 이미지 렌더러가 필요하다.
그라파나 이미지 렌더러(Grafana Image Renderer)
그라파나 이미지 렌더러가 없다면 그래프를 이미지화 시킬 수 없기때문에 해당 플러그인을 설치하거나 독립 실행형으로 배포할 수 있다.
이미지 렌더러 문서에서 자세한 설치방법을 알아볼 수 있다.
-
그라파나 cli를 사용한 설치
그라파나를 직접 설치해서 사용하고 있다면 cli를 통한 설치가 가능하다.
설치과정에서 크로미움 관련 라이브러리 종속성이 있다.
다만 설치후 그라파나를 재시작이 필요 하기때문에 도커로 돌리고 있다면 아래의 독립실행형으로 설치 또는 이미지 렌더러를 포함한 이미지를 사용해야한다.
1
grafana-cli plugins install grafana-image-renderer -
독립실행형으로 설치
환경에 따라 설정 값을 다르게 해줘야하기 때문에 문서를 보고 설정해야한다.
-
로컬환경에서 도커를 사용하는경우
그라파나 이미지 렌더러 실행
1 2 3 4 5
docker run -d \ -p 8081:8081 \ --name=grafana-image-renderer \ -e "IGNORE_HTTPS_ERRORS=true" \ grafana/grafana-image-renderer
그라파나 실행
1 2 3 4 5 6
docker run -d \ -p 3000:3000 \ --name=grafana \ -e "GF_RENDERING_CALLBACK_URL: http://localhost:3000/" \ -e "GF_RENDERING_SERVER_URL: http://localhost:8081/render" \ grafana/grafana
-
쿠버네티스 그라파나 오퍼레이터의 경우
그라파나 오퍼레이터에 사이드카로 이미지렌더러를 추가시키면된다.
사이드카의 경우 그라파나 디플로이먼트가 늘어날때마다 같이 늘어나기때문에 한 개의 디플로이먼트일때만 추천한다.같은 팟에 있기때문에 localhost로 통신이 가능하며 그라파나는 3000번포트 그라파나 이미지 렌더러는 8081이 기본값이기 때문에 아래와같이 설정하였다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27
--- apiVersion: v1 data: GF_RENDERING_CALLBACK_URL: http://localhost:3000/ GF_RENDERING_SERVER_URL: http://localhost:8081/render kind: ConfigMap metadata: creationTimestamp: null name: grafana-image-renderer --- apiVersion: integreatly.org/v1alpha1 kind: Grafana metadata: name: grafana spec: deployment: envFrom: - configMapRef: name: grafana-image-renderer containers: - name: image-renderer image: grafana/grafana-image-renderer env: - name: IGNORE_HTTPS_ERRORS value: "true" #... 이하 생략 ...
-
쿠버네티스 그라파나의 경우
아래와 같이 사이드카를 사용하여 로컬호스트 통신이 가능하다.
2021-06-27추가 : 누락된 이미지 렌더러 추가, 사이드카 사용예시 업데이트
사이드카의 경우 그라파나 디플로이먼트가 늘어날때마다 같이 늘어나기때문에 한 개의 디플로이먼트일때만 추천한다.만약 단순한 테스트용이나 작은 서비스가 아닐 경우 그라파나와 이미지 렌더러를 따로 띄워줘야한다.
grafana-image-renderer의 서비스의 주소를
GF_RENDERING_SERVER_URL에 넣어주고grafana 서비스의 주소를
GF_RENDERING_CALLBACK_URL에 넣어준다.서비스의 주소는
{ServiceName}.{Namespace}.svc.cluster.local양식을 가진다.- 사이드카 사용시
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37
--- apiVersion: v1 data: GF_RENDERING_CALLBACK_URL: http://localhost:3000/ GF_RENDERING_SERVER_URL: http://localhost:8081/render kind: ConfigMap metadata: creationTimestamp: null name: grafana-image-renderer --- apiVersion: apps/v1 kind: Deployment metadata: name: grafana spec: replicas: 1 selector: matchLabels: app: grafana template: metadata: name: grafana labels: app: grafana spec: containers: - name: grafana image: grafana/grafana:latest envFrom: - configMapRef: name: grafana-image-renderer #이하 설정 생략 ... - name: grafana-image-renderer image: grafana/grafana-image-renderer:latest env: - name: IGNORE_HTTPS_ERRORS value: "true"
-
각각 디플로이먼트로 사용시
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92
--- apiVersion: v1 data: GF_RENDERING_CALLBACK_URL: http://grafana-service.grafana.svc:3000/ GF_RENDERING_SERVER_URL: http://grafana-image-renderer.grafana.svc:8081/render kind: ConfigMap metadata: name: grafana-image-renderer --- apiVersion: apps/v1 kind: Deployment metadata: name: grafana spec: replicas: 1 selector: matchLabels: app: grafana template: metadata: name: grafana labels: app: grafana spec: containers: - name: grafana image: grafana/grafana:latest envFrom: - configMapRef: name: grafana-image-renderer #이하 설정 pvc grafana server config 등 생략 ... --- apiVersion: apps/v1 kind: Deployment metadata: creationTimestamp: null labels: app: grafana-image-renderer name: grafana-image-renderer spec: replicas: 1 selector: matchLabels: app: grafana-image-renderer strategy: {} template: metadata: creationTimestamp: null labels: app: grafana-image-renderer spec: containers: - image: grafana/grafana-image-renderer name: grafana-image-renderer env: - name: IGNORE_HTTPS_ERRORS value: "true" resources: {} ports: - containerPort: 8081 name: http protocol: TCP --- apiVersion: v1 kind: Service metadata: name: grafana-service spec: ports: - name: grafana port: 3000 protocol: TCP targetPort: grafana-http selector: app: grafana sessionAffinity: None type: ClusterIP --- apiVersion: v1 kind: Service metadata: name: grafana-image-renderer spec: ports: - name: grafana-image-renderer port: 8081 protocol: TCP targetPort: http selector: app: grafana-image-renderer sessionAffinity: None type: ClusterIP
-
이미지 렌더러 설치 검증 및 슬랙 채널 추가
그라파나 7.1.1 기준 작성
-
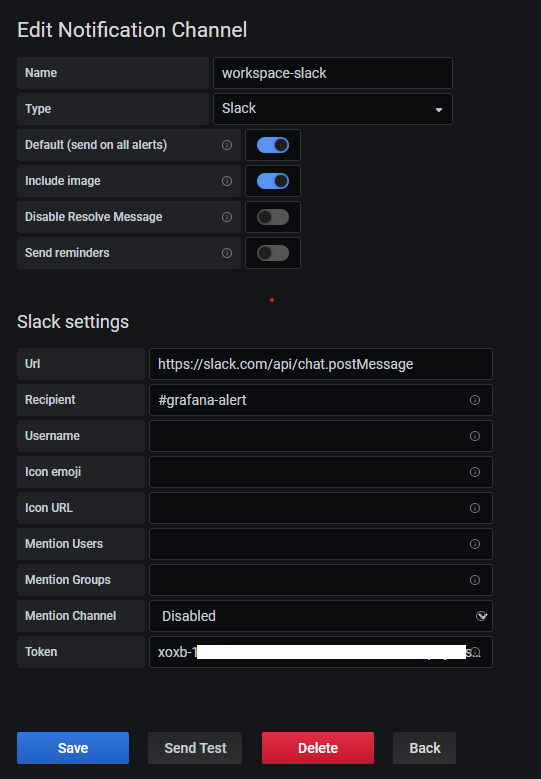
그라파나 Alerting -> Notification channerls -> add channel
- 사진처럼 입력한다.

- Name: 자유롭게 입력
- Type: Slack
- Default: true로 키게되면 알럿할 채널의 기본값이 된다.
- Include Image: 이미지 전송을 위해 켜야한다.
경고문구 없이 켜져야 렌더러 설치와 설정이 잘된것이다. - Slack Setting
- Url: https://slack.com/api/chat.postMessage
- Recipient: #grafana-alert
- Token: 슬랙설정에서 발급받은 토큰 입력
- Send Test로 메세지가 오는지 확인한다.
메세지가 슬랙으로 전송된다면 세이브를 눌러서 추가시켜준다.
문제해결
-
Slack APP 설정페이지에서 앱이 잘 생성됐는지 Workspace가 올바른지 확인
- 1번의 페이지에서 해당 앱을 클릭한다.
- OAuth & Permissions 탭
- Bot Token Scopes에
chat:write와files:write권한 확인 - Reinstall to Workspace 한번 실행
- Bot Token Scopes에
- OAuth & Permissions 탭
- 슬랙 워크스페이스에서 왼쪽하단 앱 항목에 생성한 앱이 존재하는지 확인
- grafana-alert 채널에 접속하여 채팅에
@APP-NAME입력후 전송